无序列表
- 列表1
- 列表2
- 列表3
有序列表
- 列表1
- 列表2
- 列表3
引用
sspai.com
插入链接
插入图片

文字变粗斜体
斜体文字
粗体文字
表格
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
代码框
public static void main(String []args){}
sspai.com

斜体文字
粗体文字
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
public static void main(String []args){}
console.log(parseInt("")); //NaNconsole.log(parseInt(null)); //NaNconsole.log(parseInt("aa")); //NaNconsole.log(parseInt("123")); //123console.log("".toString() === "" ? true : false); //""console.log("aa".toString() === "aa" ? true : false); //"aa"console.log("123".toString() === "123" ? true : false); //"123"
function dump_obj(myObject) {
var s = "";
for (var property in myObject) {
s = s + "\n "+property +": " + myObject[property] ;
}
console.log(s);
}
var obj = document.getElementByIdx_x(”testSelect”); //定位idvar index = obj.selectedIndex; // 选中索引var text = obj.options[index].text; // 选中文本var value = obj.options[index].value; // 选中值
text-overflow: clip|ellipsis|string;
其中:clip 修剪文本
ellipsis 显示省略符号来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
var oDate = new Date(); //实例一个时间对象;oDate.getFullYear(); //获取系统的年;oDate.getMonth()+1; //获取系统月份,由于月份是从0开始计算,所以要加1oDate.getDate(); // 获取系统日,oDate.getHours(); //获取系统时,oDate.getMinutes(); //分oDate.getSeconds(); //秒oDate.getDay(); //获取星期几 (星期一 对应 1 ,其余2,3,4,5,6同理,星期天为 0 !!!)
var today=new Date();
var t=today.getTime()-10006060*24;
var yesterday=new Date(t);
/Date(1354116249000)/ 这样的格式怎么转成时间格式
new Date(1354116249000) 可以将时间戳转为中国标准时间
自定义格式
js需要把时间戳转为为普通格式,一般的情况下可能用不到的,
下面先来看第一种吧
<script>
function getLocalTime(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().replace(/:\d{1,2}$/,' ');
}
alert(getLocalTime(1293072805));
</script>
结果是
2010年12月23日 10:53
第二种
<script>
function getLocalTime(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().substr(0,17)}
alert(getLocalTime(1293072805));
</script>
如果你想得到这样格式的怎么办呢?
2010-10-20 10:00:00
看下面代码吧
<script>
function getLocalTime(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().replace(/年|月/g, "-").replace(/日/g, " ");
}
alert(getLocalTime(1177824835));
</script>
element.on();
element.off();unbind();
方式1、splice
var ary = [1,2,3,4];
ary.splice(0,ary.length);
console.log(ary); // 输出 [],空数组,即被清空了
方式2、length赋值为0
var ary = [1,2,3,4];
ary.length = 0;
console.log(ary); // 输出 [],空数组,即被清空了
方式3、赋值为[]
var ary = [1,2,3,4];
ary = []; // 赋值为一个空数组以达到清空原数组
Radio 对象代表 HTML 表单中的单选按钮。
在 HTML 表单中 每出现一次,一个 Radio 对象就会被创建。
单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
eg。
全选未见异常
springFormRadioButtons(“a.childAsphyxia” $tool.dict.haveOrNoTwo “” “”)
springFormRadioButtons(“a.deformity” $tool.dict.haveOrNoTwo “” “”)
js:
$(“#no-check”).click(function () {
if($(“#no-check”).attr(“checked”)==”checked”){ //判断是否选中
$(“input:radio[name=’childAsphyxia’]”).eq(0).attr(“checked”,”true”); //选择
$(“input:radio[name=’deformity’]”).eq(0).attr(“checked”,”true”);
}else{
$(“input:radio[name=’childAsphyxia’]”).eq(0).removeAttr(“checked”); //不选
$(“input:radio[name=’deformity’]”).eq(0).removeAttr(“checked”);
}
//字符串方法indexOf
var len = list.length;
var arr = [];
for(var i=0;i
arr.push(list[i]);
}
}
return arr;
//正则表达式
var len = list.length;
var arr = [];
var reg = new RegExp(keyWord);
for(var i=0;i<len;i++){
//如果字符串中不包含目标字符会返回-1
if(list[i].match(reg)){
arr.push(list[i]);
}
}
return arr;
该算法选择置换下次访问距当前时间最长的那些页,可以看出该算法可以导致最少的缺页中断,但它要求操作系统能够预知未来的时间,这是不可能实现的,但是该算法可以作为一种标准来衡量其他算法的性能
置换内存中上次使用距当前最远的页。根据局部性原理,这也是最近最不可能访问的页,实际上,LRU策略的性能接近于OPT,该方法的问题是难于实现。一种方法是给每一页添加一个最后访问的时间标签,并且每次访问存储器时都要更新这个标签。即使有支持这种方案的硬件,开销也是很大。另一种可选择的方法是维护一个关于访问页的栈,但是开销仍然很大
该策略把分配给进程的页框看成一个循环缓冲区,按循环移动页,它所需要的只是一个指针,该指针在进程的页框中循环,因此这是实现起来最简单的页面置换策略。该策略置换出那些在页框中驻留时间最久的页,认为驻留时间最久了,到现在可能不再用了。这个推断是错误的,因为会经常出现一部分程序或数据在整个程序的生命周期中使用频率都很高的情况,如果使用该算法,则这些页需要反复的调入调出。
最简单的时钟策略需要给每一页框关联一个附加位,称为使用位。当某一页首次装入内存中时,则将该页页框的使用位设置为1;当该页随后被访问到时(在访问产生缺页中断之后),它的使用位也会被设置为1。
对于页面置换算法,用于置换算法,用于置换的候选页框集合(当前进程:局部范围;整个内存;全局范围)被看做是一个循环缓冲区,并且有一个指针针与之相关联。当一页被置换时,该指针针被设置成指向缓冲区中的下一页框。
当需要置换一页时,操作系统扫描缓冲区,以查找使用位被置为0的一页框框。每当遇到一个使用位为1的页框框时,操作系统就将该位重新置为0;如果在这个过程开始时,缓冲区中所有页框的使用位均为0时,则选择遇到的第一个页框置换;如果所有页框的使用位均为1时,则指针针在缓冲区中完整地循环一周,把所有使用位都置为0,并且停留在最初的位置上,置换该页框中的页。
可见该策略类似于FIFO(先进先出),唯一不同的是,在时钟策略中使用位为1的页框框被跳过,该策略之所以称为时钟策略,是因为可以把页框形象地想象成在一个环中。许多操作系统都采用这种简单时钟策略的某种变体。
DoS(Denial Of Service)攻击是指故意的攻击网络协议实现的缺陷或直接通过野蛮手段残忍地耗尽被攻击对象的资源,目的是让目标计算机或网络无法提供正常的服务或资源访问,使目标系统服务系统停止响应甚至崩溃(关于DDoS更多认识请点击这里)。然而随着网络上免费的可用DDoS工具增多,DoS攻击也日益增长,下面介绍几款Hacker常用的DoS攻击工具。
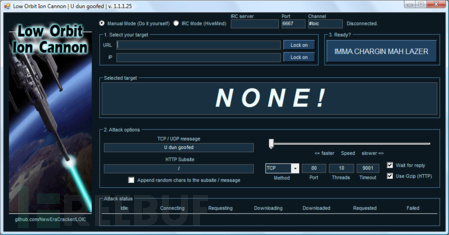
LOTC是一个最受欢迎的DOS攻击工具。 这个工具被去年流行的黑客集团匿名者用于对许多大公司的网络攻击。
它可以通过使用单个用户执行DOS攻击小型服务器,工具非常易于使用,即便你是一个初学者。 这个工具执行DOS攻击通过发送UDP,TCP或HTTP请求到受害者服务器。 你只需要知道服务器的IP地址或URL,其他的就交给这个工具吧。

XOIC是另一个不错的DOS攻击工具。它根据用户选择的端口与协议执行DOS攻击任何服务器。XOIC开发者还声称XOIC比上面的LOIC在很多方面更强大呢。
一般来说,该工具有三种攻击模式,第一个被称为测试模式,是非常基本的; 第二个是正常的DOS攻击模式; 最后一个是带有HTTP / TCP / UDP / ICMP消息的DOS攻击模式,。
对付小型网站来说,这是一个很有效的DDOS工具。 但是从来没有尝试的要小心点,你可能最终会撞自己的网站的服务器。
HULK是另一个不错的DOS攻击工具,这个工具使用某些其他技术来避免通过攻击来检测。它有一个已知的用户代理列表,且使用的是随机请求。
DDOSIM是另一种流行的DOS攻击工具。 顾名思义,它是通过模拟控制几个僵尸主机执行DDOS攻击。所有僵尸主机创建完整的TCP连接到目标服务器。
这个工具是用c++写的,并且在Linux系统上运行。
这些是DDOSIM的主要特点:
模拟几个僵尸攻击
随机的IP地址
TCP-connection-based攻击
应用程序层DDOS攻击
HTTP DDos等有效的请求
与无效请求HTTP DDoS(类似于直流+ +攻击)
SMTP DDoS
TCP洪水连接随机端口
在这里下载DDOSIM: http://sourceforge.net/projects/ddosim/
阅读更多关于此工具: http://stormsecurity.wordpress.com/2009/03/03/application-layer-ddos-simulator/
R-U-Dead-Yet是一个HTTP post DOS攻击工具。它执行一个DOS攻击长表单字段,通过POST方法提交。 这个工具提供了一个交互式控制台菜单,检测给定的URL,并允许用户选择哪些表格和字段应用于POST-based DOS攻击。
下载: https://code.google.com/p/r-u-dead-yet/
Tor’hammer是另一个不错的DOS测试工具。 它是用Python编写的。 这个工具有一个额外的优势:它可以通过TOR匿名网络执行攻击。 这是一个非常有效的工具,它可以在几秒内杀了Apache和IIS服务器。
下载TOR’Hummer: http://packetstormsecurity.com/files/98831/
据说PyLoris是服务器的测试工具。它也可以用来执行DOS攻击。 这个工具可以利用 SOCKS代理和SSL连接服务器上执行DOS攻击。它可以针对各种协议,包括HTTP、FTP、SMTP、IMAP,Telnet。不像其他传统DOS攻击工具一样,其最新版本的软件添加了一个简单易用的GUI。
下载PyLoris: http://sourceforge.net/projects/pyloris/
这是另外一个很好的工具。您可以使用这个工具来检查您的web服务器能否够捍卫得住别人的DOS攻击。当然,不仅对防御,它也可以用来执行DOS攻击哦。
下载: https://code.google.com/p/owasp-dos-http-post/
DAVOSET是另一个很好的执行DDOS攻击工具。 最新版本的工具新增支持cookie以及许多其他功能。 您可以从Packetstormsecurity DAVOSET免费下载。
下载DavoSET: http://packetstormsecurity.com/files/123084/DAVOSET-1.1.3.html
黄金眼也是一个简单但有效的DOS攻击工具。 这是在Python测试开发的DOS攻击,但是人们也把它当做一种黑客工具了。
下载: http://packetstormsecurity.com/files/120966/GoldenEye-HTTP-Denial-Of-Service-Tool.html
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
|
|
More info: Writing
|
|
More info: Server
|
|
More info: Generating
|
|
More info: Deployment